总结一下 Vue 的生命周期,以后忘了的话还能看看。
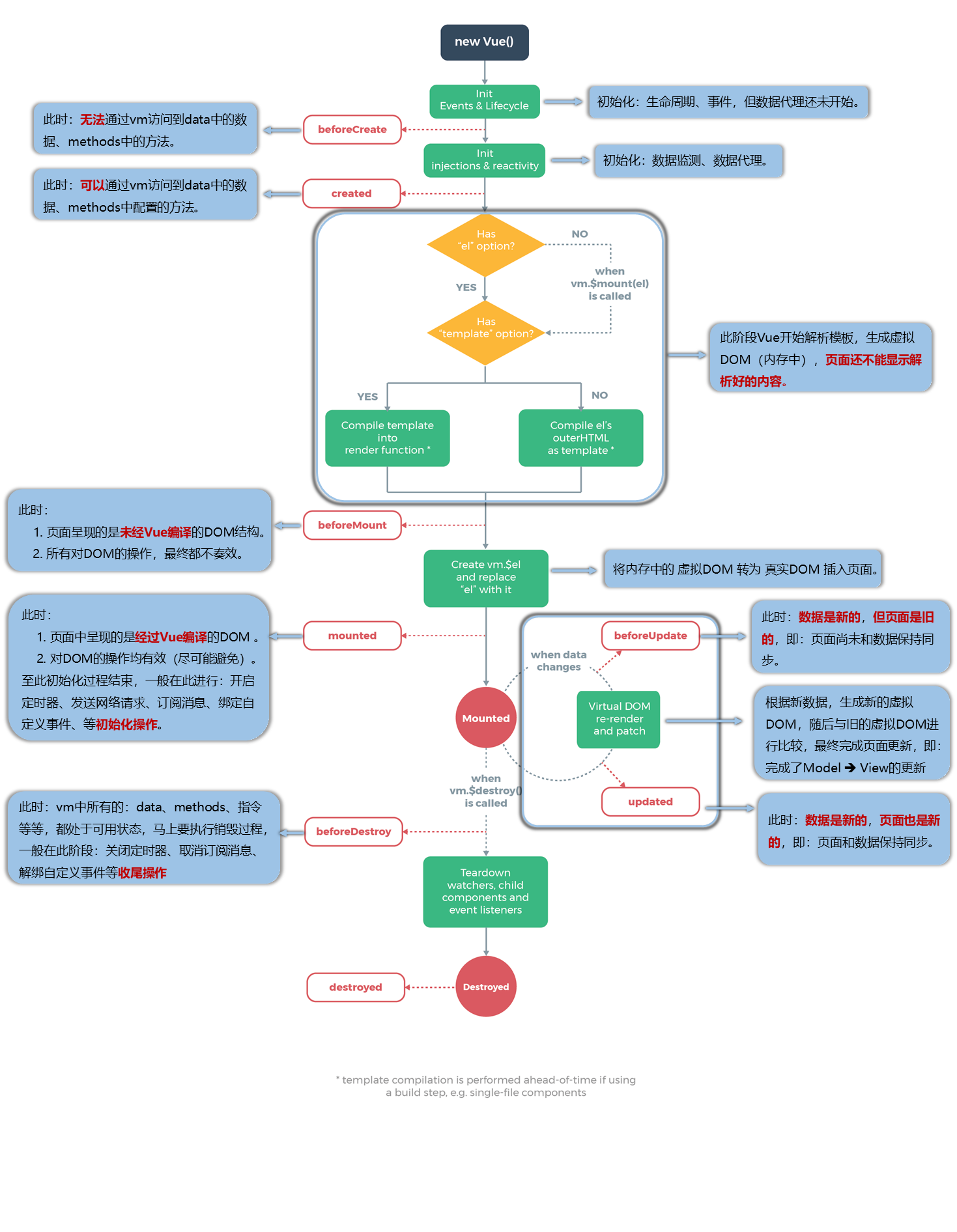
Vue 从创建开始,然后经历 初始化事件,开始数据代理,解析模板,挂载DOM,渲染,更新(跳回去渲染),销毁。整理生命周期会有几个钩子,方便在适当时时机做一些操作。
beforeCreate()
Vue 已经初始化生命周期,el 和 data 并未初始化,因此无法访问data中的数据,和methods中的方法。
created()
可以通过 Vm 访问到 data 中的数据和methods中的方法了,el 这里还没有。
beforeMount()
Vue 已经渲染完成了 DOM(内存中),但并未显示在页面里,此时对于 DOM 的所有操作,都不会奏效,会被虚拟 DOM 替换。
mounted()
常用
经过 Vue 编译的 DOM 显示在页面上,,一般在此进行:开启定时器、 发送网络请求、订阅消息、绑定自定义事件、等初始化操作。
mounted()只会执行一次
beforeUpdate()
在这里数据是新,页面是旧的。即:页面尚末和数据保持同步。
updated()
数据和页面都是新的,即:页面和数据保持同步。小心在这里无限循环
beforeDestroy()
常用
此时:vm中所有的:data、methods、指令等等,都处于可用状态,马上要执行销毁过程。一般在这里关闭定时器,取消消息订阅,解绑自定义事件等收尾操作。
destroyed()
所有的事件监听器,子实例都会被销毁。该钩子在服务器端渲染期间不被调用。



最近刚刚看完这个视频教程,一直没找到这张图做笔记,感谢博主
博主,为啥cdn不行了
@.HCN : jsdelivr 近期很慢。
平时评论区应该有很多人啊
@.HCN : 新文章,正常。
@子虚之人 : 博主你这个邮箱推送是怎么搞的啊
@访客账号 : 用的这个插件:https://blog.imalan.cn/archives/349/
这个文章还会更新吗
@1 : 当然。现就是起一个大纲。
@1 : 没人?
@yuen : 没人的时候适合学习。
@子虚之人 : 竟然回复我了
@yuen : 大多数的评论都会回复的